History
Storyblok’s page history feature allows you to track and manage changes made to a story over time, compare different versions, and restore any previous version as needed.
To view a story's history, click History in the upper-right corner of the editor. This will open a new window displaying the version history.
Versions
Section titled “Versions”In Storyblok, a version refers to a saved state of a story at a specific point in time. Each time a story is saved or a workflow stage changes, a new version is created. This allows users to track changes, view previous iterations, and restore earlier versions if needed.
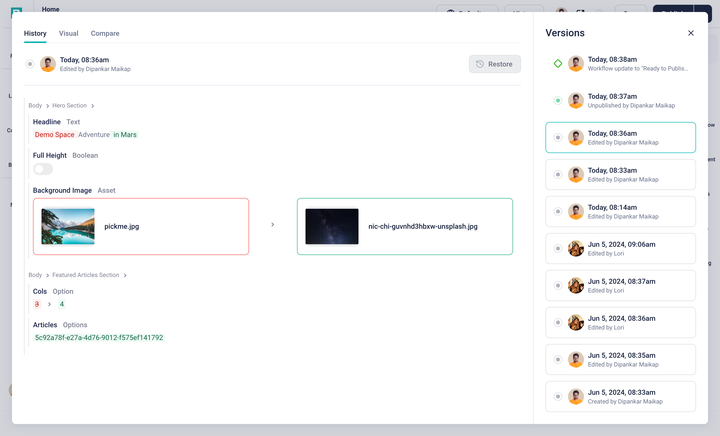
The Versions list appears on the right panel and displays all saved versions of the story in chronological order, along with timestamps and the names of the authors who made the changes.
The version list groups changes as cards. When a story is unpublished, a corresponding card appears in the timeline. When a story is unpublished immediately after being published, the grouped published card is removed, restoring all previously saved versions as individual entries. Additionally, versions saved before publishing are grouped together, making it easier to identify and manage changes made prior to publication.
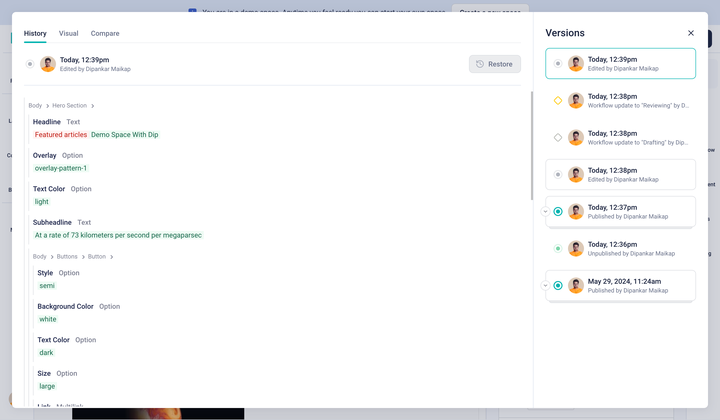
On the left panel, the detailed changelog provides a breakdown of the modifications made in each version. Changes are highlighted with green to indicate newly added content, yellow to indicate changed content, and red to indicate deleted content.

Story history
To revert to an earlier version, select the desired version from the right panel and click Restore. This will replace the current story with the selected version.

History versions
Versioning also captures workflow stage changes, logging each transition for transparency and process management.
Compare versions
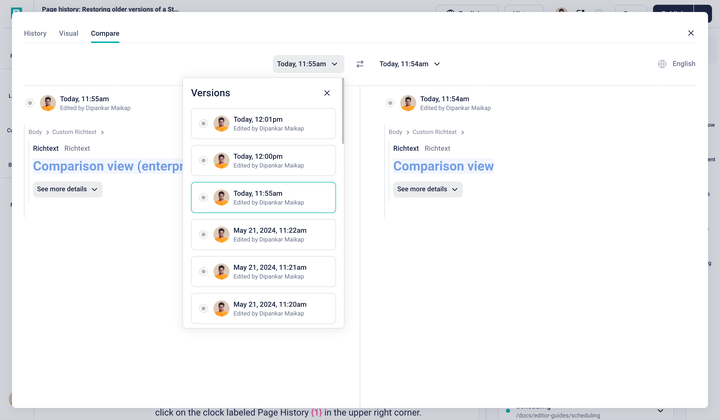
Section titled “Compare versions”In Storyblok, Comparison View allows users to compare saved drafts with published versions.

Compare history
To compare different versions of a story, navigate to the Compare tab. Use the dropdown menus to select the specific versions you want to compare. Once selected, the content differences between the versions will be displayed, with modifications highlighted in blue. You can also use the breadcrumbs to navigate through the various changes within the compared versions.
Visual history
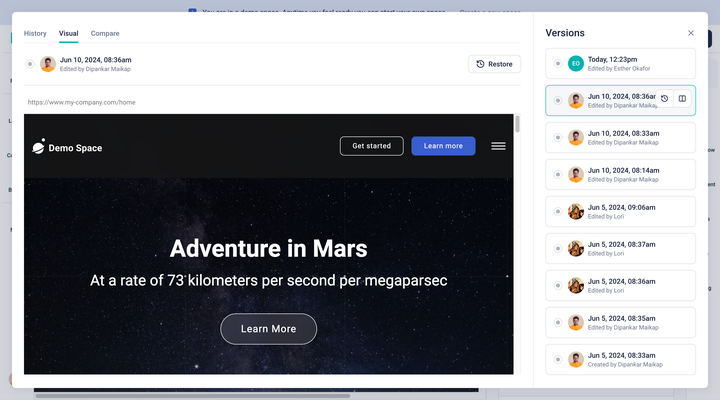
Section titled “Visual history”The Visual tab shows a full rendering of any previous version of your content, giving users the option to revert to any previous version. The visual history is effectively a time machine for your content.

Visual history
Get in touch with the Storyblok community